Oct, 2024 - Quillcaster Update
Oct 22, 2024
I am planning to update the status of Quillcaster regularly. I haven’t done something like this for any of my projects before. Progress updates, I assume, will help me track growth and stay accountable. It doesn’t matter if anyone reads my blog. All I am interested in is tracking how the project grows over time. Of course, one can use the source code commit date and time in the repository, but I am planning to log more than just the features. It’s going to be about my learning and failures. Here goes my first update:
Project:
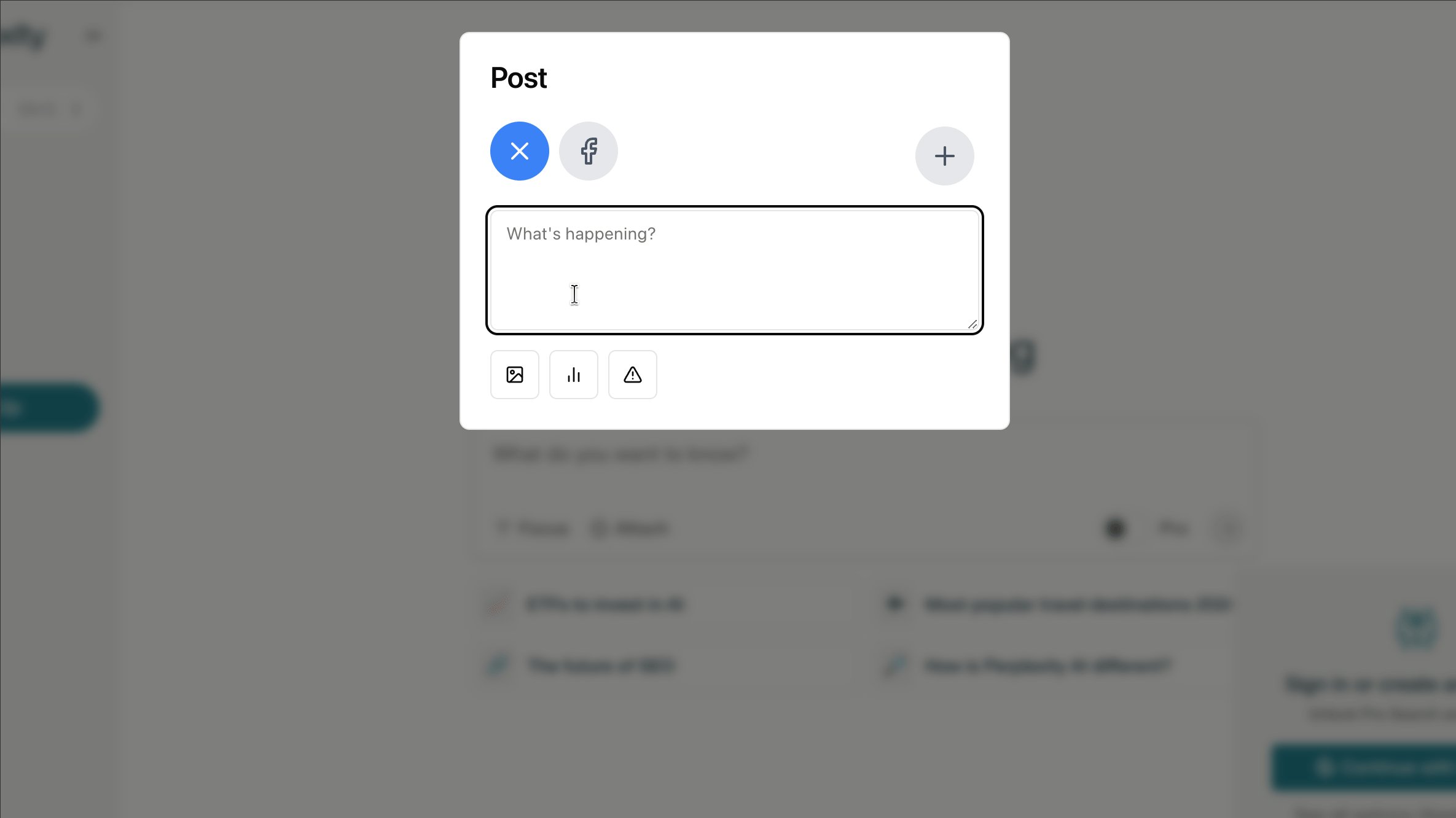
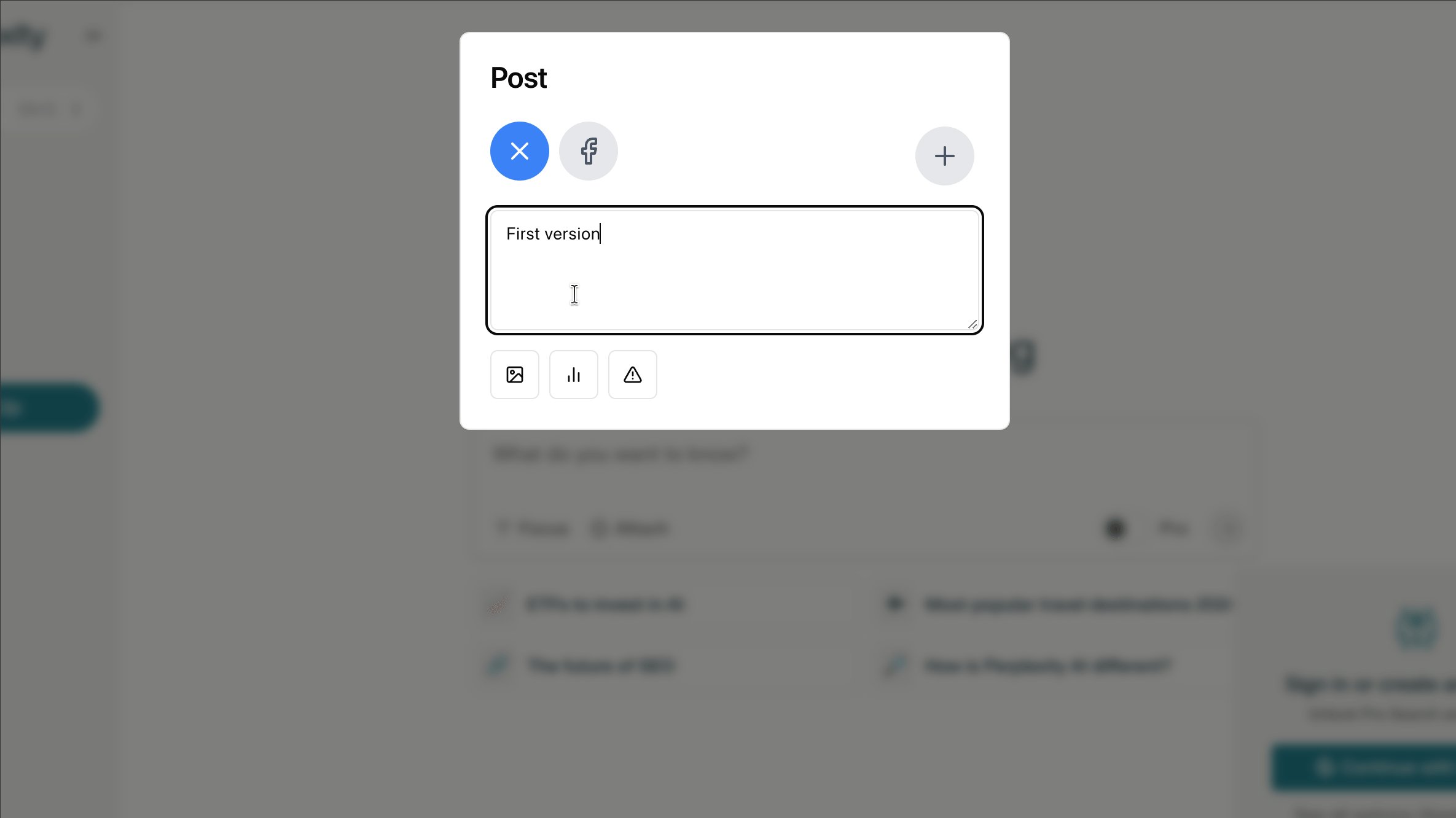
As of now, I’ve managed to trigger a popup dialog when pressing the hotkey Ctrl+B.

Learnings:
-
Explored more on browser extension development, which includes injecting HTML and CSS templates into the active tab.
It’s kind of interesting. I hadn’t tried injecting JavaScript into a tab before. I had some idea about it, but I experienced it for the first time now. -
Learning about Shadow DOM. Using Shadow DOM can help preserve the styles contained in the div.
-
Set up a React project with TypeScript using Vite.
I was comfortable with Vite and Vue. In fact, I’ve done some heavy-lifting projects based on Vue that are used by many. I’m pushing myself hard this time in a completely new environment. So far, I’m enjoying it. -
Zustand - State Management: I was using the native
useStatethat comes with React. Frankly, I don’t know why I’m using Zustand. Maybe, someday, I’ll understand the real reason.
Hard Yards:
-
Chrome extension:
Currently, I use a manual way of compiling the project and loading the extension to Chrome to test it. It’s time-consuming to keep removing the extension and loading it again in developer mode to test. I’ll need to find an automated way, like auto-reloading. -
When you’ve been happily coding without types for a while in JavaScript, and all of a sudden, you’re forced to define what you pass or what you do, you definitely find yourself in an uncomfortable zone. TypeScript is exactly doing that to me. But I’m beginning to understand the real reasons why adoption for TypeScript is so high all the time.